( )
WSLでReact Native + Expo環境を作ろう
開発関連技術
開発環境, WSL, Android Studio, JavaScript, React Native, Expo
前回、Docker で React Native 環境を作成した記事 を Qiita で書いて多くの方に見ていただけたようでした。
ただ、結局ホットリロードがうまく働かない、エミュレータ環境との連携がうまくいかない。等、使い勝手がイマイチだったので WSL で環境を作り直しました。
※この記事は Qiita からの転載です。
前回の記事:DockerでReact Native環境作成から、Expo Clientで実機確認するまで
基本的な作成手順は一緒なので内容が重複するところもありますが、エミュレータに関する記述も少しあわせて書いておきます。
前提#
- Node.js をインストール済み(自分は anyenv + nodenv でいれてます)
- npm or yarn コマンドが実行できる
事前準備#
React Native の開発支援サービスである Expo を使用します。
Expo に関する説明は前回も書いたので省略します。
Expo アカウントを作成#

- expo.ioにいき、「Create an account」を選択。
- e-mail、ユーザ名、パスワードを入力して「Create your account」を選択。
Expo Client をインストール#

- 使用する iOS/Android 端末に App Store / Google Play からインストール
- 作成した Expo アカウントでログインしておく。
Expo CLI のインストール#
npm もしくは yarn でインストールします。
# npm
npm install -g expo-cli
# yarn
yarn global add expo-cliExpo プロジェクト#
作成#
app の部分は任意の Expo プロジェクトフォルダ名を指定します。
expo init appテンプレートを選択します。
# expo init app
? Choose a template: (Use arrow keys)
----- Managed workflow -----
❯ blank a minimal app as clean as an empty canvas
blank (TypeScript) same as blank but with TypeScript configuration
tabs several example screens and tabs using react-navigation
----- Bare workflow -----
minimal bare and minimal, just the essentials to get you started
minimal (TypeScript) same as minimal but with TypeScript configurationExpo プロジェクトの表示名を聞かれます。
? Choose a template: expo-template-blank
? Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration/ ‣ 0% completed
{
"expo": {
"name": "<The name of your app visible on the home screen>",
"slug": "app"
}
}yarn を使ってパッケージをインストールするか聞かれます。
Y でインストール実行。(n を選択すると npm でパッケージをインストールします)
? Yarn v1.17.3 found. Use Yarn to install dependencies? (Y/n)これで Expo プロジェクトのひな型が作成されました。
ちなみに Expo プロジェクト作成後のディレクトリ構成は以下のようになります。
例
ReactNative(大元のプロジェクトフォルダ)
└ app(Expo プロジェクトフォルダ)
├ .expo
├ .expo-shared
├ assets
├ node_moodules
├ .gitignore
├ .watchmanconfig
├ App.js
├ app.json
├ babel.config.js
├ package.json
└ yarn.lock起動#
環境変数#
Expo サーバ起動時の IP を設定します。
デフォルトでは Ubuntu の方の IP を使用し、CONNECTION を LAN で接続するため、Expo Client から接続できません。
(一応、サーバ起動後に CONNECTION を Tunnel にすることで接続は可能です)
- Ubuntu側で以下を
~/.profileなど各種 profile のいずれかに追記
export REACT_NATIVE_PACKAGER_HOSTNAME=(Windows側のIP)- 各種 profile の読み込み
# 例
source ~/.profileExpo サーバ起動#
以下のいずれかで Expo サーバとして起動。
expo start
npm start
yarn startしばらくするとQRコードが表示されるとともに、Expo DevTools(localhost:19002)がブラウザで自動的に立ち上がります。

動作確認#
実機確認#
Expo サーバ起動時に表示された QR を、iOS/Android 端末で読み込むことで、Expo Client 起動。ビルド開始。
なお、注意点として、Expo サーバになる PC と iOS/Android 端末は同じネットワークにつないでいる必要があります。
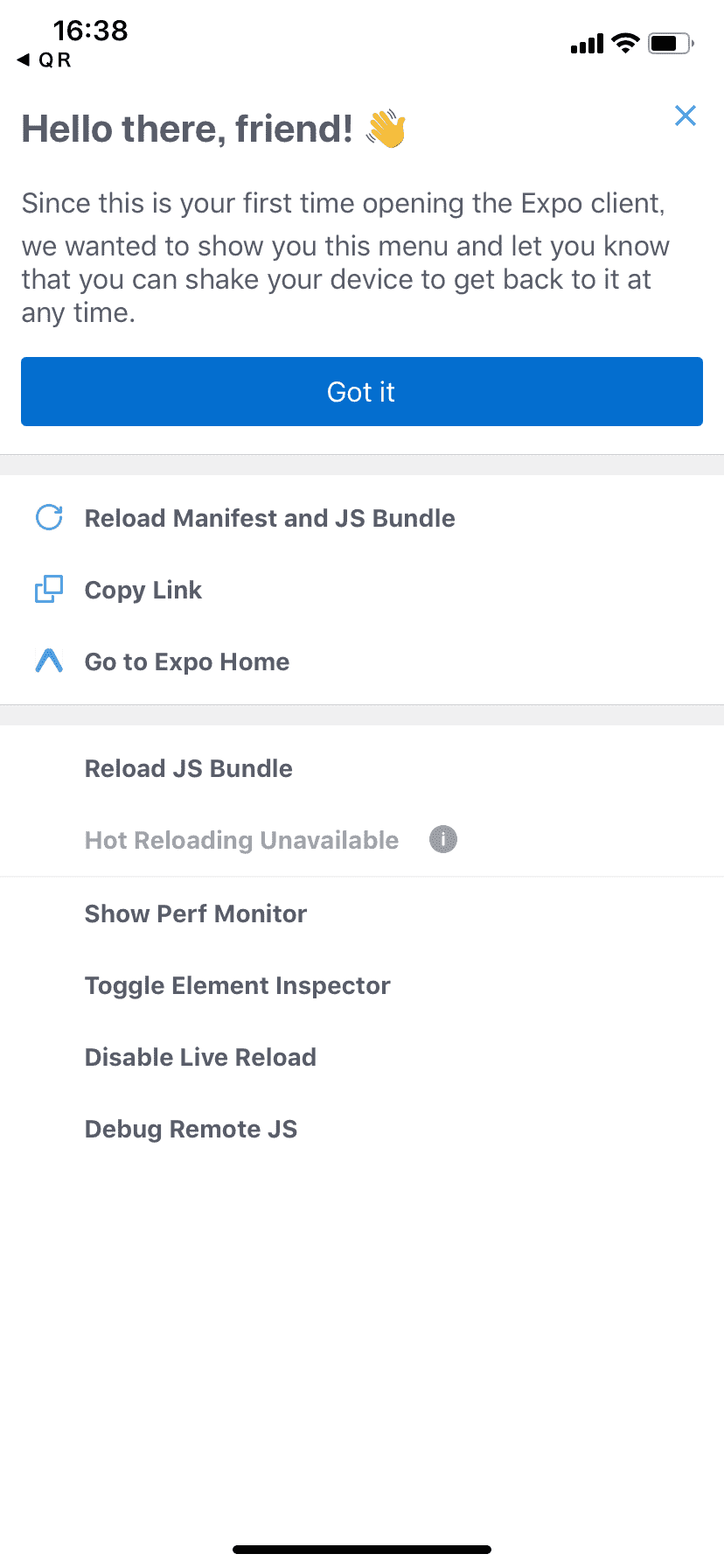
しばらくしてビルドが終わると初期ガイドが表示されます。

ガイドを消すと、Expo アプリの画面が表示されます。これが実行結果になります。

なお、この状態でコードを変更すると、即座に再読み込みが走り画面に反映されます。
ライブリロードが走っているそうです(ホットリロードとの違いがよくわかってません)
エミュレータでの確認#
Windows なので、Android のエミュレータのみを書いておきます。
Android Studio のインストール#

- 公式からダウンロード。
- ダウンロードしたインストーラを起動して、インストール(少し時間がかかります)
- インストールした Android Studio を起動
- 初回はセットアップウィザードがあるので、案内に沿って進めていきます
- 必要に応じてインストールする SDK を選択
(Android SDK Build-ToolsやAndroid Emulator、Android SDK Platform-Tools、Android SDK Toolsなどは最初からチェックが入っているかと思われます)
あとから SDK を追加したい場合は、トップ画面の右下の「Configure」→「SDK Manager」から SDK の一覧画面へ行けます。
環境変数の設定#
-
Android Studio のトップ画面の右下の「Configure」→「SDK Manager」から SDK の一覧画面へ
-
Android SDK Location を控えておく
-
環境変数を追記
Windows のシステム環境変数に追記します。
ANDROID_SDK ... (※2でコピーしたパス)
PATH ... %ANDROID_SDK%\emulator と %ANDROID_SDK%\pratform_tools を追加emulatorコマンドとadbコマンドが使えるか確認
Virtual Deviceの用意#
-
Android Studioトップ画面の「Configure」→「AVD Manager」を選択
-
「Create Virtual Device」を選択
-
デバイスを選択して、システムイメージを選択して作成
エミュレータの起動#
-
Android Studioトップ画面の「Configure」→「AVD Manager」からデバイス一覧へ
-
Actions のプレイボタンを選択して起動
なお、コマンドでエミュレータを起動する場合は以下のコマンドでいけます。
# デバイス名の一覧確認
emulator -list-avds
# 指定デバイスのエミュレータの起動
emulator -avd (デバイス名)- Expo サーバを起動し、Expo DevTools(localhost:19002)の「Run on Android device/emulator」を選択
初回のみエミュレータに Expo Client のインストールがあります。
また、エミュレータでも同様に、コードを変更すると再読み込みが走ります。
WSL で無事環境が作れたのはよかったのですが、Expo サーバを起動後にしばらくしてネットが繋がらなくなる?(一応繋がってはいるが、ネット上のページにアクセスできない)状態になるのが謎です…。PCを再起動したら直ります。
もしかしたら Expo 関係ない可能性がありますが、Expo のサーバ立ち上げたときしかその現象起きないんですよね。これさえなければいいのになぁ。
↓
2019/10/09追記
これについて調べたことを記事に書きました。
WSLでexpo startして20~30分後にネットワーク不具合が起こる現象について調べたこと

